Prérequis
- Un ordinateur personnel avec :
- Windows 10 ou 11,
- 8 Go LPDDR4,
- un disque de 256 Go SSD
- et un processeur Intel Celeron Quad Core
- Un compte e-mail (Google ou autre) (par ici avec Gmail ou avec Infomaniak)
- Un compte GitHub (créé avec votre compte e-mail) en le créant par ici
- Un compte chez Netlify (lié à votre compte GitHub)
- Optionnellement, un compte chez un registar de domaines (OVH, Infomaniak, etc.). Cela est utile pour le nom de domaine, si vous souhaitez une URL 100 % personnalisée.
Par défaut, Netlify fournit une URL publique
Le sous-domaine est configurable, sous réserve de disponibilité.
L’application serait alors disponible soushttps://mon-site.netlify.app .
Créer le dépôt sur GitHub
Une fois que vous avez à disposition tous les prérequis, on commence par créer le dépôt depuis votre compte GitHub.
Pour cela, connectez-vous à votre compte GitHub et :
- Rendez-vous sur https://github.com/new.
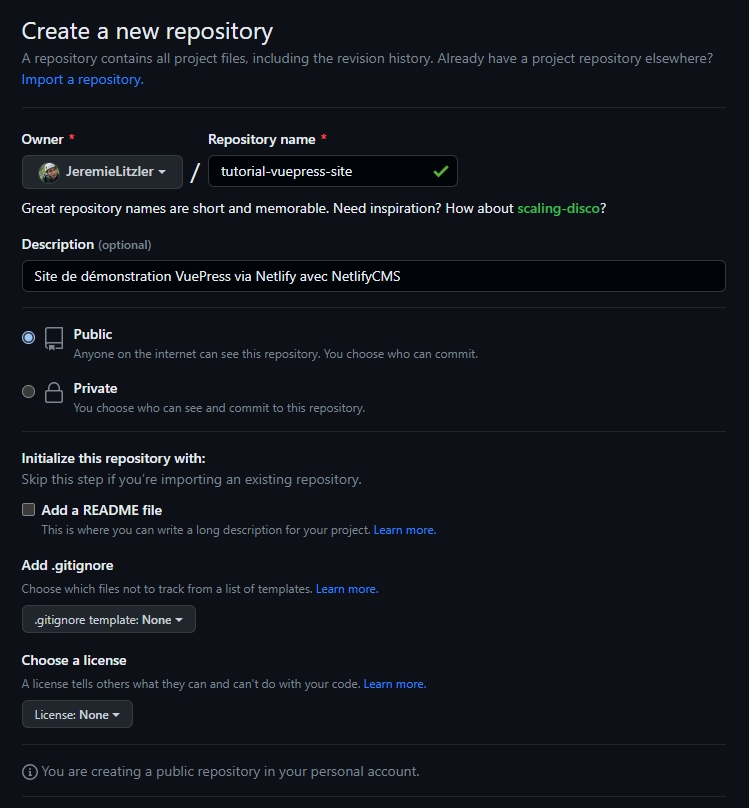
- Remplissez les champs :
Repository nameDescription- Choisissez la visibilité :
PublicouPrivate. - Ignorez la suite qui sera copiée du modèle

- Cliquez
Create repositoryen bas du formulaire pour terminer.
Préparer le poste de développement
Une fois que le dépôt est prêt, je vous invite à préparer votre poste de développement.
Il faut :
-
Installer Git bash. Allez visualiser ma vidéo sur le sujet.
-
Installer NodeJS 18.16.0 en cliquant suivant (aucune personnalisation n’est nécessaire).
-
Installer Visual Studio Code en cliquant suivant (aucune personnalisation n’est nécessaire).
-
Configurer l’explorateur Windows pour afficher les dossiers et fichiers cachés (ex : fichier
.gitignore, dossier.vscode)-
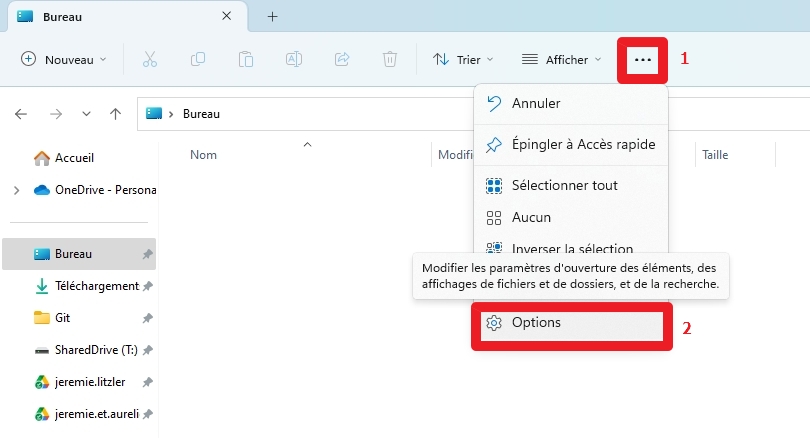
Ouvrez l’explorateur de fichiers et sélectionnez le menu
Optionscomme indiqué ci-dessous :
-
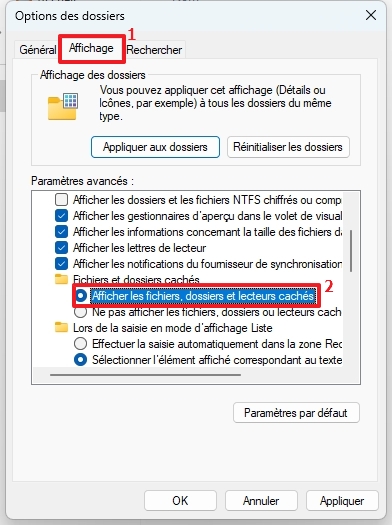
Sélectionnez l’affichage des dossiers et fichiers cachés :

-
Pour l’étape qui suit seulement…
Peut-être que tout est bon si vous avez suivi l’étape à l’installation de Git.
L’étape est là, au cas où ce n’est pas le cas.
Toutefois, comme j’ai le même PC depuis un moment, je veux juste être sûr qu’on a tous la même configuration de poste.
-
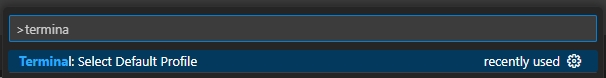
Lancez Visual Studio Code et saisissez
CTRL+SHIFT+PpuisTerminalpour sélectionner le profilGit Bash
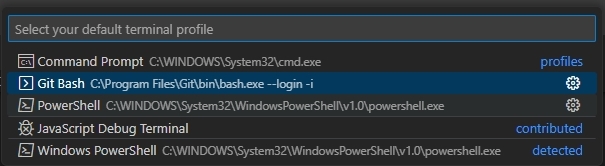
Et sélectionnez
Git Bash:
-
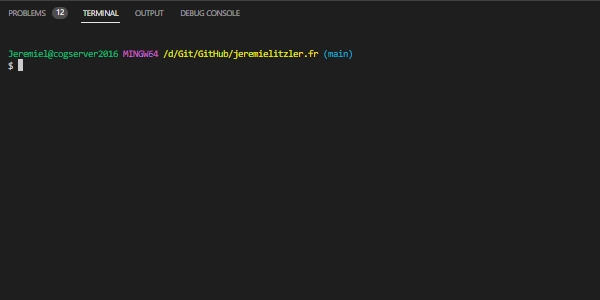
Tapez
CTRL+ùpour ouvrir le terminal avecGit Bash
Vous êtes prêts à cloner les dépôts !
Cliquez sur le lien suivant pour créer votre site web moderne et rapide.