Alors que le guide de style de Vue 2 donnait le code pour le faire, le guide de style de Vue 3 l’a supprimé.
Comment cela fonctionne-t-il sur Vue 3 et TypeScript
J’ai donc creusé et je suis tombé sur cet article.
Le problème avec la solution proposée : la méthode globEager n’existe plus.
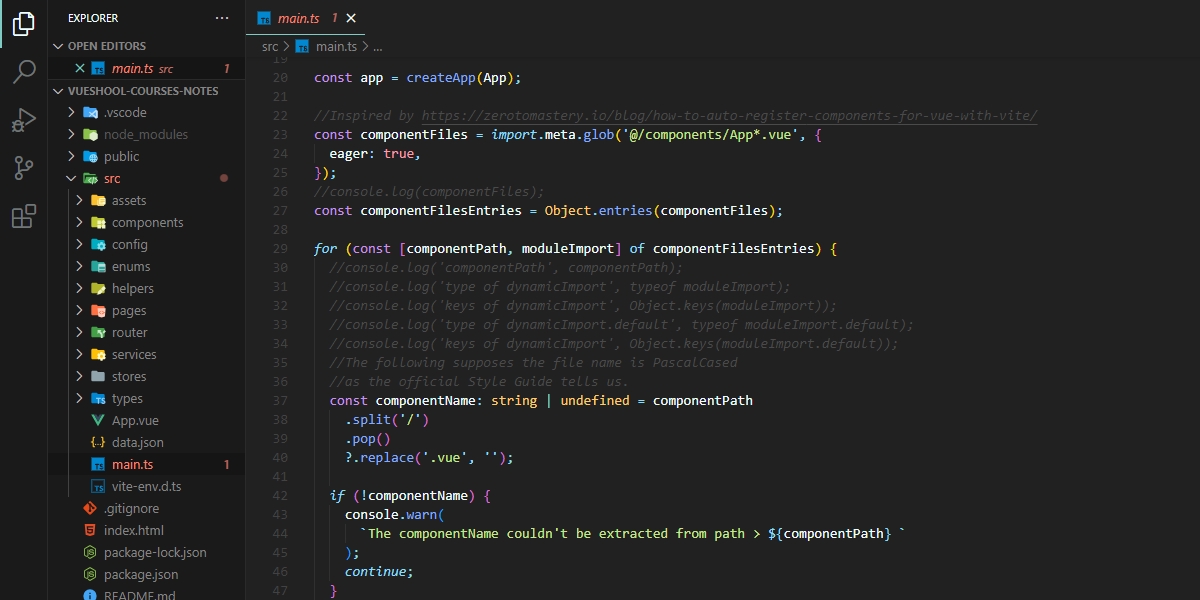
Pour faire la même chose, vous pouvez utiliser .glob(regexString, {eager : true}.
Cela vous retourne une liste d’objets de type [string, unknown][].
En utilisant JavaScript, ESLint ne se plaindrait pas, mais avec TypeScript, vous rencontrerez un problème avec le unknown.
Le code qu’ESLint n’aime pas ressemble à ceci :
|
|
Où se situe le problème ? Sur la ligne app.component(componentName !, moduleImport.default) ;, et plus particulièrement le moduleImport.default.
Pour le résoudre, vous devez le typer.
En utilisant quelques console.log, j’ai découvert que moduleImport est de type Object avec une propriété default, également de type Object.
La solution est donc de déclarer une interface de moduleImport :
|
|
Il n’est pas nécessaire d’être plus précis sur default dans ce cas d’utilisation.
Enfin, vous devez convertir le moduleImport de type unknown en ModuleImportInterface pour avoir accès à la propriété default :
|
|
ESLint ne remonte plus d’erreur et surtout, le code fonctionne toujours !
C’est un excellent cas d’utilisation pour couler une variable de type inconnu.
N’hésitez pas à partager !