Dans cet article, je décris les étapes concrètes pour créer, configurer le site et personnaliser son contenu.
Pré-requis
- Avoir réalisé l’étape de préparation de son PC.
Cloner les dépôts
Optionnellement, créer un dossier <em>Git</em>
A la raine du disque C ou D de votre ordinateur ou ailleurs, cela permettra d’organiser vos dépôts locaux.
- Lancer la commande suivante qui crée un dossier
NomDeVotreDepot.
|
|
-
Dans mon cas, j’utiliserai le dépôt
JeremieLitzler/mon-site-demo-tutoriel(disponible ici). -
Lancer la commande suivant pour cloner le dépôt contenant la structure du site à réaliser.
|
|
Le dépôt est sauvegardé dans le dossier TemplateVuepressà l’endroit où vous stockez vos dépôts.
Pour moi, ce seraD:/Git/GitHub/ .
Initialiser le site web à partir du modèle
Maintenant que les dépôts sont clonés :
Copiez-le tout le contenu du modèle.
On copiera les fichiers du dossier TemplateVuepressdans le dossierNomDeVotreDepot, incluant le dossier .vscodepour les extraits de code permettant de rédiger son contenu plus rapidement.
Sauf le dossier <em>.git</em> et <em>.github</em>

Personnaliser les fichiers issus du modèle
Au minimum les fichiers suivants doivent être personnalisés, incluants :
-
les fichiers définissant l’élément
headglobal dans le dossierdocs/.vuepress/configs/head.-
vous trouverez un fichier
jspar locale ou langue que le site propose. -
il faut au minimum modifier, par chaque fichier
js:-
la variable
websiteDomainavec l’URL de votre site. On reviendra dessous après le déploiement. -
la variable
titleDefault, qui doit être inférieure à 60 caractères -
la variable
descriptionDefault, qui doit être comprise entre 50 à 160 caractères -
la variable
themeColorqu’on remplacera globalement avecCTRL+SHIF+H- pour le choix de la couleur, en utilisant ce site et choisissez une couleur sombre.
- sauvegarder la palette de couleur générée dans
docs/.vuepress/styles/palette.scss
-
la variable
repoLinkoù l’on remplacera globalement avecCTRL+SHIF+Hla valeurGitHubUsername/GitRepoNameparVotrePseudoGitHub/NomDeVotreDepot -
concernant le tag méta
og:url, en fonction de votre langue principale, il faudra adapter l’URL :- sur le modèle
TemplateVuepress, la langue par défaut est l’anglais. - sur le site construit pour le tutoriel, la langue par défaut est le français.
- sur le modèle
-
-
-
les fichiers définissant l’élément
navpour le menu de navigation dans le dossierdocs/.vuepress/configs/navbar- vous trouverez un fichierjspar locale ou langue que le site propose.-
en fonction de votre langue principale, il faudra adapter les URL :
- pour votre langue principale, pas besoin de mettre
/[[locale-courte]]/ma-page - sur le modèle
TemplateVuepress, la langue par défaut est l’anglais. - sur le site construit pour le tutoriel, la langue par défaut est le français.
- pour votre langue principale, pas besoin de mettre
-
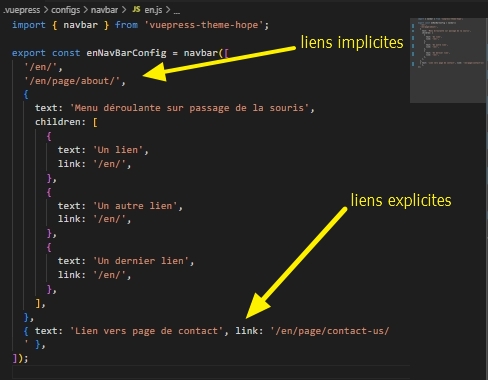
les liens peuvent s’afficher avec un texte :
- soit implicite, c’est-à-dire la valeur du
titledans le fichier Markdown. - soit explicite, c’est-à-dire la valeur
text
- soit implicite, c’est-à-dire la valeur du
-

-
le fichier
docs/.vuepress/public/admin/config.ymldéfinissant l’interface avec NetlifyCMS, si vous l’activez (voir plus loin comme l’activer).- il faudra alors mettre à jour le nom du dépôt, normalement déjà réaliser précédemment sur le remplacement de la valeur
GitHubUsername/GitRepoNameparVotrePseudoGitHub/NomDeVotreDepot.
- il faudra alors mettre à jour le nom du dépôt, normalement déjà réaliser précédemment sur le remplacement de la valeur
-
les fichiers
docs/.vuepress/public/site.webmanifestet les variantes par locale, qui définissent l’application web- vous trouvez ce fichier déclaré dans le fichier
jscorrespondant à la locale dans le dossierdocs/.vuepress/configs/head. - suivez les règles listées par MDN Web Docs sur le sujet.
- à propos de
start_url, la même règle s’applique que précédemment concernant la présence de la locale dans l’URL.
- vous trouvez ce fichier déclaré dans le fichier
-
le fichier
docs/.vuepress/config.jsqui définit :- la locale par défaut, à ajuster selon votre besoin.
- les locales actives, à ajuster selon votre besoin.
- la même règle s’applique que précédemment concernant la locale par défaut.
- sur le modèle
TemplateVuepress, la langue par défaut est l’anglais. - sur le site construit pour le tutoriel, la langue par défaut est le français.
- sur le modèle
Personnaliser le thème
À travers le fichierdocs/.vuepress/theme.ts, qui définit certaines valeurs à ajuster selon votre cas, personnalisez :
-
le
hostnamecorrespondant à l’URL de base de votre site.- Vous pouvez réaliser un
CTRL + SHIFT + Het exécuter un remplacement deexample.comenvotresite.frpar exemple.
- Vous pouvez réaliser un
-
le
author > namecorrespondant à votre nom -
le
repocorrespondant à l’identification du dépôt sur GitHub.- normalement déjà réaliser précédemment sur le remplacement de la valeur
GitHubUsername/GitRepoNameparVotrePseudoGitHub/NomDeVotreDepot.
- normalement déjà réaliser précédemment sur le remplacement de la valeur
-
les
docsBranch,docsDir,editLinkPatternn’ont pas besoin d’être modifiés. -
les valeurs
logoetlogoDarkn’ont pas besoin d’être modifié si vous suivez les instructions de création de votre logo.logoDarkpeut être supprimé sidarkmoden’est pas nécessaire.
-
la liste des
locales, qui doit correspondre à la liste déclarée dansdocs/.vuepress/config.js.- toutefois, ici, on déclare les configurations du menu de navigation par locale.
-
le
displayFooterpermet d’afficher le pied de page global sur le site, en configurant la propriétéfooterqui suit.- le
footerpeut contenir du code HTML, mais le Markdown n’est pas interprété.
- le
-
les listes des
pluginsest configuré de façon optimal pour un usage basique, mais reste toutefois riche. Si vous souhaitez davantage, visitez le site du thème VuePress.-
le plugin
blogfournit par le thème.- l’index du blog (ex. : page
/[locale]/article/) liste tous les articles, sauf pour les fichiers.mddéclarantarticle: false, - des catégories (ex. :
/[locale]/category/ma-category/), - des tags :
/[locale]/tag/mon-tag/), - et autres fonctionnalités associées deviennent disponibles.
- il est possible de réaliser davantage de configuration du blogging dans
theme.ts, mais, personnellement, je ne les utilise pas.
- l’index du blog (ex. : page
-
le plugin
commentpermet d’activer l’ajout de commentaires basé l’extension GitHub nomméeGiscusqui crée des tickets dans le système de tickets GitHub de votre dépôt.- je ne décris pas ici comment l’activer, car cela est réalisé par l’auteur du thème VuePress.
-
le plugin
mdEnhanceest configuré pour un usage normal (et je recommande de ne pas trop activer d’options pour que Netlify puisse compiler le site web au déploiement)- il permet d’écrire du Markdown avec des syntaxes complémentaires, comme aligner du texte, ajouter des attributs personnalisés (ex. : une classe CSS), des classes CSS container pour contrôler le style d’un ou plusieurs pages, etc.
- je vous laisse découvrir.
-
le plugin
pwaa été désactivé même s’il génère encore un fichierservice-worker.jsà la racine du site (https://example.com/service-worker.js).
-
Création du logo et icônes
Vous devrez remplacer les images dans docs/.vuepress/public/icons
En utilisant ce générateur, vous pouvez créer un logo à partir de quelques caractères.
- Utilisez la couleur du thème choisi précédemment et une autre couleur (claire).
- Modifiez la couleur Font Color avec la couleur claire et Background color avec la couleur sombre.
- Saisissez votre texte. J’utilise en général une ou deux lettres pour que tout soit affiché. Utilisez la Font Size pour ajuster cela.
- Sélectionner le style Background et la famille de police.Select the font you prefer and the font size.
- Cliquez
Download. - Extrayez les fichiers en renommant
about.txtenabout-light-over-dark.txt. - Copiez tout sauf le fichier manifest dans
docs/.vuepress/public/iconspour remplacer les fichiers existants. - Inverser les couleurs dans le générateur.
- Cliquez
Downloadà nouveau. - Extrayez les fichiers et
- renommez
about.txtenabout-dark-over-light.txt - préfixez toutes les images avec
dark-.
- Copiez tout sauf le fichier manifest dans
docs/.vuepress/public/iconspour remplacer les fichiers existants. - Copiez de
docs/.vuepress/public/iconsle fichierfavicon.icodansdocs/.vuepress/public.
Personnaliser les pages par défaut
Je ne détaillerai pas comment créer les pages et le contenu de votre site, car cela dépend beaucoup de votre besoin.
Voici les exemples de sites :
- le présent site, où vous vous trouvez, est créé avec le modèle (en fait, il a servi de base pour le modèle).
- le site de mon activité de microentreprise : www.puzzlout.com.
- le site d’une productrice de quinoa que j’ai réalisé au premier semestre 2023 : www.inflorescences-quinoa.fr/
- le site de la méthode Passons le C.A.P : wwww.passonslecap.fr
Pour des conseils et des besoins particuliers, contactez-moi.
Sinon, continuons avec l’étape de déploiement