Dans l’ancienne version de la masterclass de VueSchool.io, j’ai utilisé le @invalid-submit dans le template pour gérer les erreurs remontées par VeeValidate.
Dans la fonction personnalisée handleErrors, j’avais besoin de typer l’argument d’entrée.
Comment trouver ce qu’il fallait mettre ?
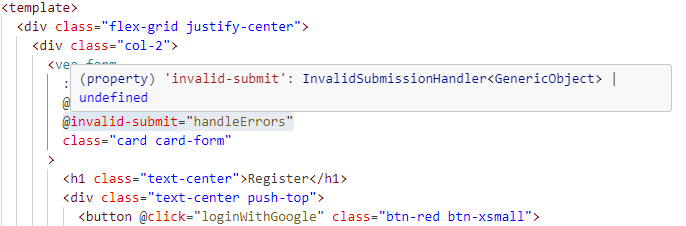
J’ai survolé l’emit sur le composant VeeForm :

Bien que le type exact soit InvalidSubmissionHandler<GenericObject> | undefined, j’ai enlevé le undefined pour pouvoir déstructurer l’objet :
|
|
De cette façon, je peux utiliser les variables errors et results dans la méthode.
Bien sûr, vérifiez qu’il n’y a pas de valeur undefined avant d’y accéder.
L’utilisation du type exact empêche l’intellisense, mais vous devrez renoncer à la déstructuration si vous voulez absolument la sécurité du type.
Crédit : La photo d’en-tête est la page d’accueil du site web de VeeValidate par VeeValidate Team.