Pourquoi planifier les builds
En utilisant Hugo comme un SSG (Static Site Generator), vous pouvez écrire un article et fixer la date de publication dans le futur.
Cependant, en raison du fonctionnement des SSG, vous avez besoin d’un build pour publier l’article à la date choisie.
Je pouvais facilement déclencher un build manuellement à partir du tableau de bord de Netlify, mais ne serait-il pas préférable qu’un processus automatisé s’en charge ? Comment faites-vous pour automatiser un build ?
Grâce à Talves sur ce fil de discussion qui m’a orienté vers ce guide (même si la solution est un peu obsolète), j’ai réussi à trouver la solution à partir de ce point de départ.
Les étapes
Sur le tableau de bord de Netlify
-
Créer un build hook à partir de
https://app.netlify.com/sites/<votre-nom-de-site>/configuration/deploys- Sélectionnez votre site.
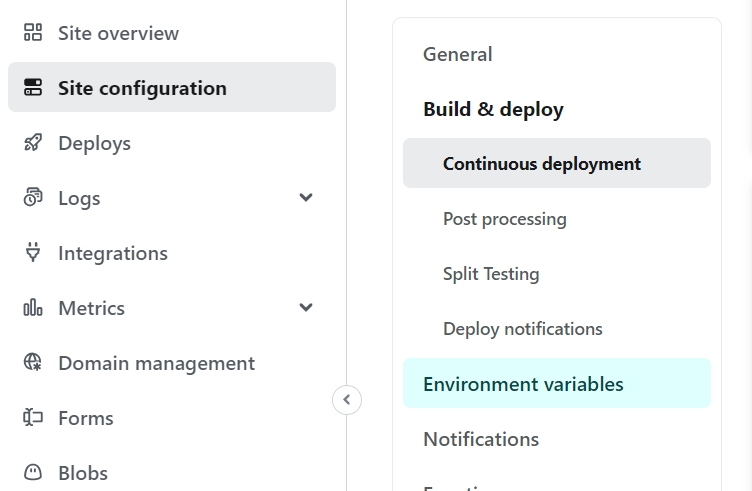
- Ensuite, allez dans la lame
Deploysdans le menu principal. - Ensuite, sélectionnez
Deploy settings. - Par défaut, vous êtes dans l’écran approprié (
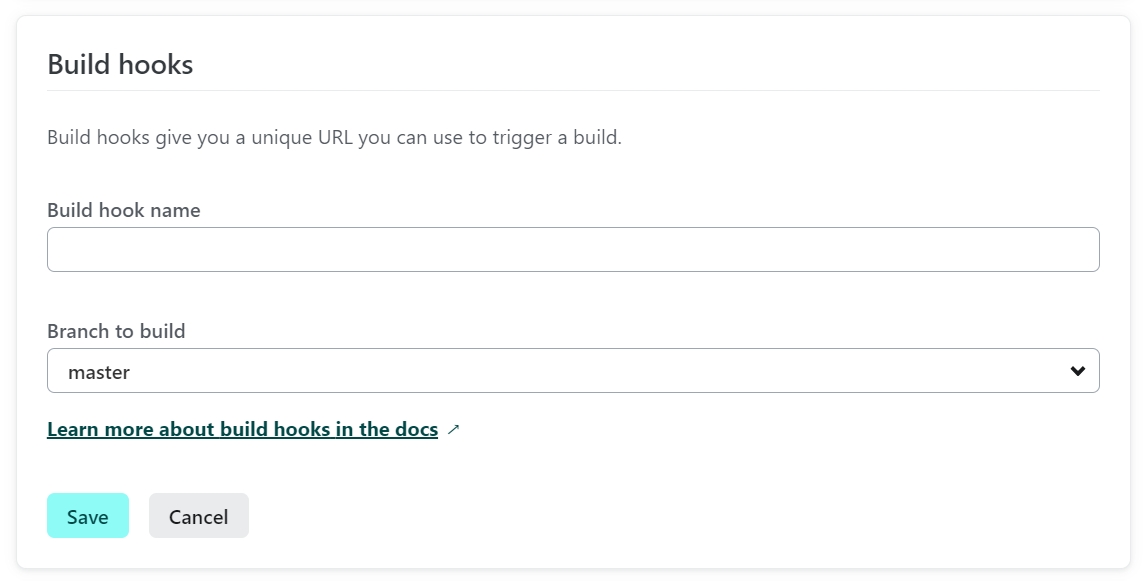
Build & deploy > continuous deployment). Là, faites défiler vers le basBuild hooks. - Cliquez sur
Add build book. - Donnez un nom à votre hook comme Daily publish et sélectionnez la branche que vous voulez cibler.

- Cliquez sur Save et copiez l’URL.
-
Ensuite, rendez-vous dans
Environment variables, qui se trouve un peu plus bas dans ce menu secondaire.
-
Ajoutez une nouvelle variable d’environnement que vous appellerez
RECURRING_PUBLISHet collez l’URL copiée comme valeur.
Si vous nommez la variable différemment, veuillez ajuster le script de la fonction.
Dans votre IDE avec un clone de votre dépôt
-
Installez Netlify CLI en tant que dépendance de développement sur votre dépôt :
1npm i -D netlify-cli* -
Installez le paquet @netlify/functions pour que Netlify sache comment exécuter votre fonction, en particulier la partie planification :
1npm i @netlify/functions\* -
Ajoutez un script npm pour pouvoir lancer la CLI pour créer la fonction :
1"netlify" : "netlify" -
Créer une fonction en utilisant la Netilfy CLI :
1npm run netlify functions:create recurring_publish\* -
Ajoutez l’endroit où vous stockez les fonctions dans le fichier
netlify.toml:1 2 3 4[build] ignore = "exit 1" publish = "public" functions = "functions" #la fonction a été créée dans le répertoire 'functions' à la racine de votre référentiel. -
Utilisez ce code pour la fonction (je l’ai fortement commenté) :
|
|
- Pousser le tout pour un nouveau build.
Retour sur le tableau de bord Netlify
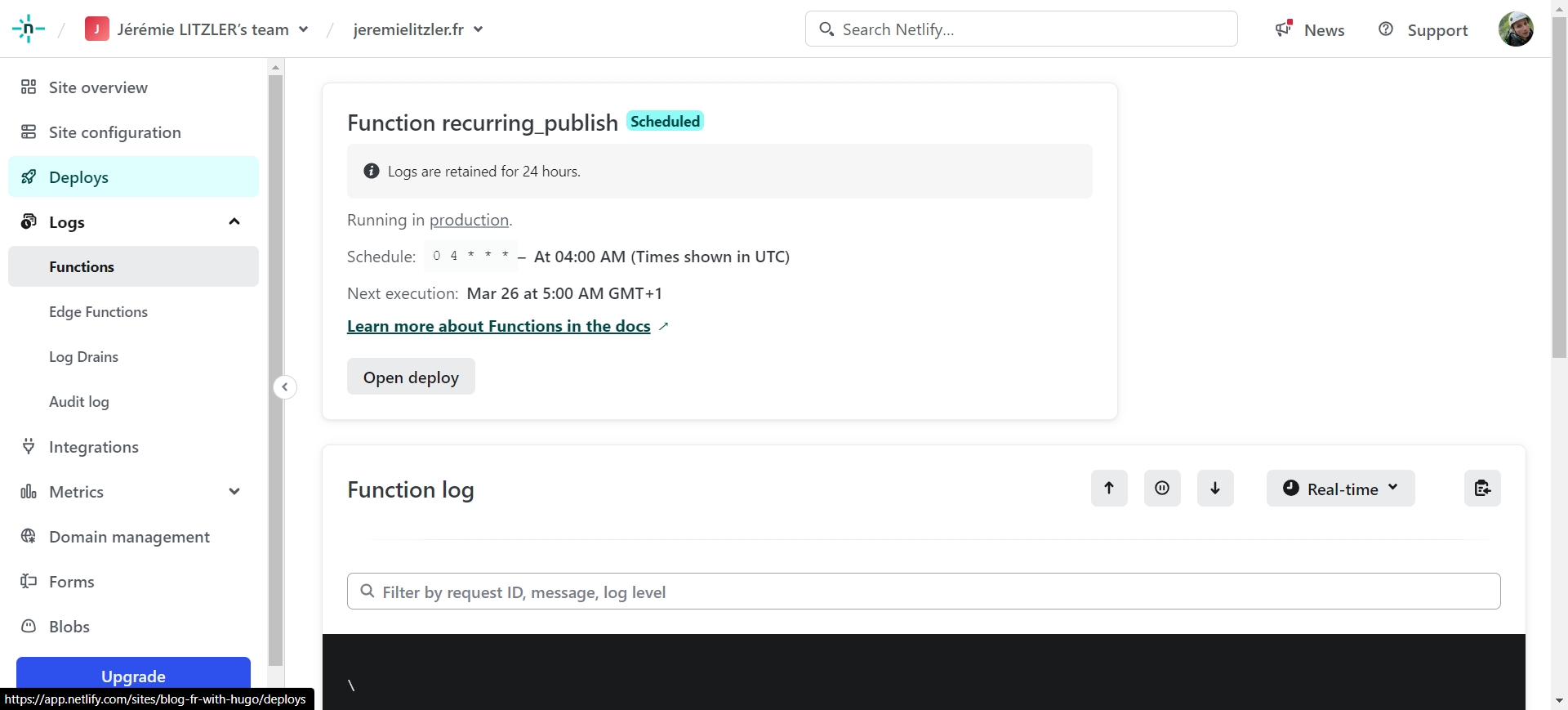
A la fin du build, vérifiez la lame Logs > Functions sous votre application :

La fonction recurring_publish devrait apparaître et vous dire qu’elle s’exécutera au prochain cron paramétré dans la fonction, dans l’exemple à 4:00 GMT.
NB : vous ne pouvez pas utiliser une variable d’environnement pour définir la valeur de cron car Netlify vous le dira :
|
|
Cette procédure fonctionne le 8 avril 2024.
Comme je l’utilise pour mes deux blogs, si elle nécessite des ajustements, je mettrai à jour cet article en conséquence.
Merci d’avoir lu jusqu’ici et profitez de vos builds planifiés sur Netlify.
Crédit : photo d’entête par Lukas Blazek sur Unsplash.
