OK, je dois le répéter : TypeScript n’est pas facile, mais il est très utile et cela vaut le coup d’apprendre à l’utiliser.
Je voudrais partager une astuce sur l’utilisation de la bibliothèque VeeValidate avec TypeScript.
Dans la Masterclass de VueSchool.io, j’ai utilisé @invalid-submit et dans la signature de la fonction personnalisée, j’avais besoin de typer l’argument d’entrée.
Comment ai-je trouvé ce qu’il fallait mettre dans le type du paramètre ?
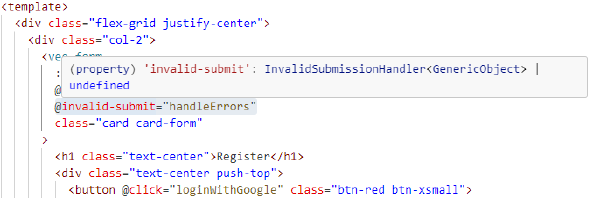
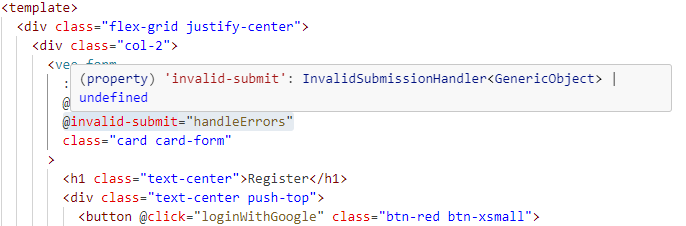
J’ai survolé l’emit sur le composant VeeForm et j’ai obtenu ceci :

Le code de ma méthode alors ceci :
|
|
Voici comment vous pouvez typer votre méthode qui dépend d’une bibliothèque tierce.