Le point de départ
J’apprends chaque jour à utiliser et à améliorer mon utilisation de TypeScript.
Aujourd’hui, je vais vous partager comment j’ai converti de JavaScript à TypeScript une directive personnalisée dans Vue 3.
Le code JavaScript était le suivant :
|
|
L’explication détaillée
La première chose à traiter est les deux arguments du hook mounted et l’argument du hook unmounted.
Ce n’est pas bien documenté dans la documentation officielle, mais si vous creusez dans le code de Vue.js (ou trouvez les fils de Stackoverflow 😁), vous pouvez trouver plus d’informations sur l’interface.
Vous devez ainsi typer la directive personnalisée avec <Directive<T, V>> où :
Test le type de l’élément DOM où vous utilisez la directive.Vest le type de la valeur passée à la directive dans le modèle.
Dans mon cas, T est HTMLElement et V est une Fonction.
Il m’a fallu un moment pour comprendre le type V. Mais je l’ai trouvé en pressant F12 sur value dans la ligne binding.value(event);.
Vous pouvez alors voir la définition de l’interface DirectiveBinding et value a le type générique V.
Mais comment connaître le type en fonction d’un cas d’utilisation différent ?
Il suffit de regarder ce que vous passez comme valeur à votre directive personnalisée. Dans mon exemple, je passe une fonction :
|
|
Ensuite, la bonne pratique pour construire une directive personnalisée nécessite de définir un récepteur d’événement personnalisé pour l’élément DOM. Par conséquent, vous devez définir une interface (dans le fichier de la directive personnalisée puisque vous ne l’utiliserez qu’à cet endroit) :
|
|
Vous avez une propriété typée EventListener qui est le nom du récepteur d’événement personnalisé. Vous devez vous assurer que l’interface étend le type T, dans notre cas un HTMLElement.
Ensuite, il suffit de typer :
- L’argument
eventdans la définition du récepteur d’événement personnalisé en tant queEvent. - L’argument
[event.target](https://developer.mozilla.org/en-US/docs/Web/API/Event/target)doit être converti enNodeoù vous vérifiez si l’élément contient la cible. - L’argument
appsur l’export final.
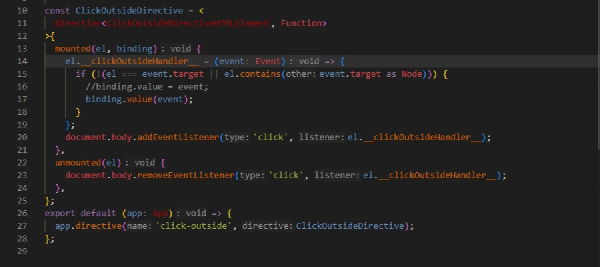
Le code final
|
|
Vous êtes maintenant prêt. Allez créer vos propres directives Vue 3 avec TypeScript !