Voici ce que j’ai appris après avoir passé pas mal de temps à essayer et à utiliser defineProps avec Vue 3 et TypeScript.
Pour rappel, en JavaScript, les props sont définis de la manière suivante:
|
|
En revanche, avec TypeScript, cela devient :
|
|
Remarquez que le type prop n’est pas le même : String en JavaScript contre string en TypeScript.
Il est important de respecter cet usage pour que le code fonctionne. Et si vous ne faites pas attention, ESLint s’assurera de vous informer de l’erreur lorsque vous écrirez en TypeScript.
Et lorsque vous avez besoin de définir une prop comme non requis (implicitement, elles sont requises…), utilisez-le ? qui suit le nom de la prop :
|
|
Maintenant, cela va devenir plus complexe lorsque vous aurez besoin de définir des valeurs par défaut.
Auparavant, en utilisant JavaScript et l’API Option, vous deviez écrire :
|
|
Ou si vous préférez l’API Composition, cela ressemblerait à ceci :
|
|
Astuce
Vous pouvez déstructurer les props facilement avec { propName } comme montré ci-dessus.
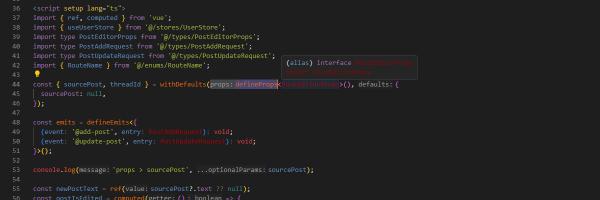
En utilisant TypeScript et l’API Composition, vous devrez utiliser la macro withDefaults et créer une interface pour définir les props :
|
|
Décomposons le code :
titleetbodysont des props de typestringet elles sont optionnelles.- ensuite (1) instanciez les props en fournissant à la macro
withDefaultsla macrodefinePropstypée avec l’interface et (2) ajoutez un objet avec les props pour lesquels vous avez besoin de définir une valeur par défaut.
Dans l’exemple, ne pas fournir de valeur par défaut signifierait que les props seraient toutes deux égales à undefined à cause du ?.
Avec des valeurs par défaut explicites, elles valent une chaîne vide.
Vous n’avez pas besoin de définir une valeur par défaut pour toutes les props et elles n’ont pas besoin d’être marquées comme optionnelles pour recevoir une valeur par défaut.
Enfin, je recommande d’utiliser la déclaration d’interface lorsque vous avez de nombreuses props. Extraire cette interface dans un fichier séparé rend le code du composant plus propre. Vous importerez simplement dans votre composant l’interface.
Pour moi, cela rend le code du composant plus propre.
Vous avez des questions sur le sujet ? Allez lire la documentation officielle ou posez vos questions !