Je me suis retrouvé à utiliser la bibliothèque VeeValidate dans la Masterclass de VueSchool.io.
Alors que le cours était dispensé en JavaScript, j’ai décidé de le suivre en TypeScript. Quel défi !
À un moment donné, nous avons dû importer les composants Form et Field de la bibliothèque de la manière suivante en utilisant JavaScript et l’API Options :
1
2
3
4
5
6
|
import { Form, Field } from "vee-validate" ;
export default {
composants : {
VeeForm : Form,
VeeField : Field,
}
|
Mais comment faire en utilisant TypeScript dans l’API de composition ?
C’est simple : utilisez les alias d’importation.
1
|
import { Form as VeeForm, Field as VeeField } from "vee-validate";
|
Vous auriez pu utiliser la même technique avec l’API Options, mais vous devez l’utiliser avec l’API Composition :
- suivre les règles du guide de style de Vue
- nommer le composant de la bibliothèque comme vous le souhaitez.
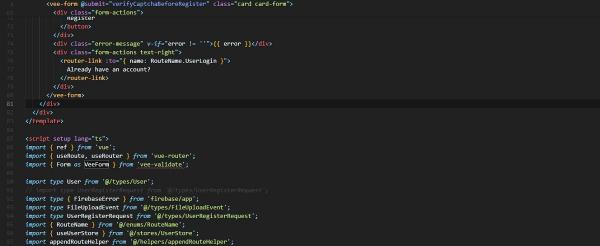
Ensuite, j’ai pu utiliser les composants dans le modèle :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<template>
<vee-form @submit="register" class="card card-form">
<h1 class="text-center">Register</h1>
<div class="form-group push-top">
<label for="name">Full Name</label>
<vee-field
name="name"
v-model="form.name"
id="name"
type="text"
class="form-input"
/>
</div>
<div class="form-group">
<label for="email">Email</label>
<vee-field
name="email"
v-model="form.email"
id="email"
type="email"
class="form-input"
/>
</div>
<div class="form-group">
<label for="password">Password</label>
<vee-field
name="password"
v-model="form.password"
id="password"
type="password"
class="form-input"
/>
</div>
<label for="username">Username</label>
<vee-field
name="username"
v-model="form.username"
id="username"
type="text"
class="form-input"
/>
</div>
<div class="form-actions">
<button type="submit" class="btn-blue btn-block">Register</button>
</div>
</vee-form>
</template>
|