Une fois de plus, il ne m’a pas fallu longtemps pour comprendre ce qu’il me manquait, car les erreurs d’ESLint sont souvent explicites.
J’ai découvert ceci lorsque je codais la leçon 35 de la MasterClass sur Vue.js fournie par l’excellent équipe de VueSchool.io.
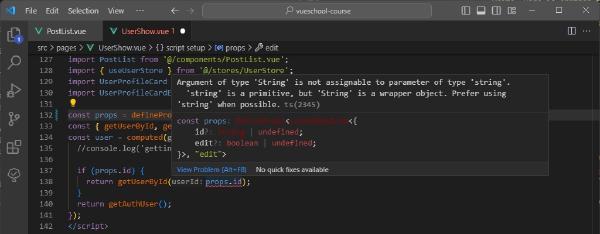
Lorsque vous typez une prop, n’utilisez pas String mais utilisez le type primitif string.
Le premier est un wrapper object, mais pour rendre ESLint heureux, vous devez utiliser la primitive.
Par exemple, vous devriez éviter cette déclaration :
|
|
Il en va de même pour :
numberetNumber.booleanetBoolean.