Je trouve cette astuce très pratique une fois que vous l’avez mise en place.
Dans les projets JavaScript
Ajoutez l’alias dans jsconfig.json pour avoir les super pouvoirs d’intellisense et l’avantage des chemins absolus :
1
2
3
4
5
6
7
8
|
{
"compilerOptions" : {
...
"paths" : {
"@/*" : ["./src/*"]
}
...
}
|
Dans les projets TypeScript
- Installer le paquet
@types/node comme dépendance dev.
- Ajouter les imports suivants dans
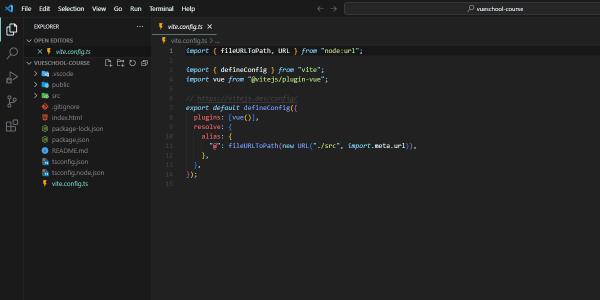
vite.config.ts :
1
|
import { fileURLToPath, URL } from "node:url";
|
- Ajoutez l’option
resolve dans le même fichier :
1
2
3
4
5
|
resolve : {
alias : {
"@" : fileURLToPath(new URL("./src", import.meta.url)),
},
},
|
- Ajoutez l’alias à
tsconfig.json pour éviter les erreurs d’ESLint et avoir les super pouvoirs d’intellisense :
1
2
3
4
5
6
7
8
|
{
"compilerOptions" : {
...
"paths" : {
"@/*" : ["./src/*"]
}
...
}
|
Vous êtes prêts pour code plus efficacement !